| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 앱에 광고달기
- android 터치시 뒤집히는 뷰
- 안드로이드
- android remoteconfig
- 정국라면
- 불그리레시피
- android 광고달기
- 테러우편물
- 라면레시피추천
- kotlin
- 안드로이드 뒤집히는 뷰
- android 수익
- 안드로이드 리스트뷰와 광고
- 앱에 광고 수익
- 우편물재난문자
- android 뒤집히는 카드뷰
- 애드몹 설정
- FlipView
- android 영단어 기능 만들기
- 안드로이드 광고
- android kotlin
- 정국라면레시피
- RecyclerView in Admob
- android 앱업데이트 없이 변경하기
- Android
- 앱 광고 설정
- Android AdMob
- android notification
- firebase RemoteConfig
- 국제우편물
- Today
- Total
TAE
[android/Kotlin] 푸시 메시지 구현 - firebase 프로젝트 만들기 본문
이번 포스팅에는 푸시 메시지 구현하기에 대한 포스팅입니다.
우선 파이어베이스에는 아래와 같은 기능을 제공합니다.

Crashlytics처럼 앱 크래시나 ANR 등을 리포트해주는 기능도 있고. perfromance Monitoring처럼 앱 퍼포먼스를 모티터링 해주는 기능도 제공합니다.
이번에는 Cloud Messsaging에 대해 포스팅해보려 합니다.
앱 사용 중 푸시로 메시지로 광고가 오는 경우는 대부분 클라우드 메시지를 사용합니다.
https://firebase.google.com/docs/cloud-messaging?hl=ko
Firebase 클라우드 메시징
Firebase 클라우드 메시징(FCM)은 무료로 메시지를 안정적으로 전송할 수 있는 크로스 플랫폼 메시징 솔루션입니다.
firebase.google.com
1. 프로젝트 만들기
https://firebase.google.com/?hl=ko
Firebase
Firebase는 고품질 앱을 빠르게 개발하고 비즈니스를 성장시키는 데 도움이 되는 Google의 모바일 플랫폼입니다.
firebase.google.com
위 링크로 접속하여 google로그인 후 시작하기를 클릭합니다.

프로젝트 만들기 클릭 후

생성할 프로젝트 이름을 작성하고 약관 동의 후 계속 버튼을 클릭합니다.

계속 버튼 클릭

애널리틱스 위치를 대한민국으로 변경 후 약관 동의 하고 프로젝트 만들기를 클릭하면 프로젝트가 생성됩니다.
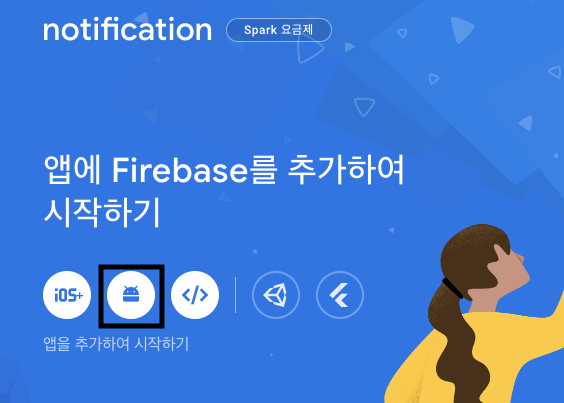
2. 프로젝트 설정

프로젝트 설정을 위하여 안드로이드 아이콘을 클릭하여 줍니다.

android 패키지 이름을 등록하여 줍니다.
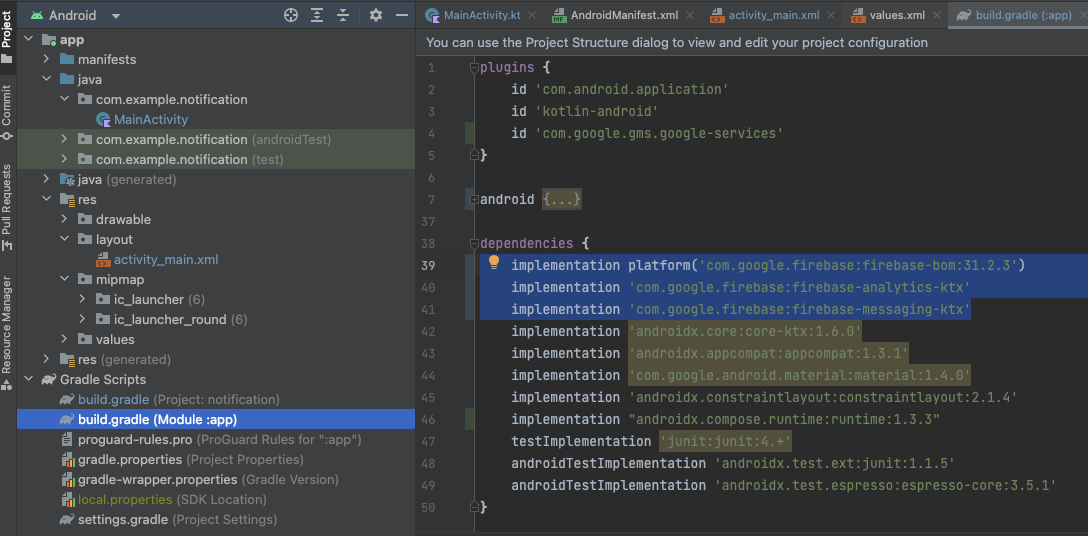
android 패키지 이름은 android build.gradle에서 확인 가능합니다.


구성 파일인 google-services.json파일을 다운로드 후 프로젝트에 app 루트에 넣어줍니다.


위 코드를 build.gradle(project : 수준) 파일에 추가햐여 줍니다


위 코드는 build.gradle(module: app) 앱 수준에 추가하여 줍니다.
추가로 firebase-messaging을 사용하기 때문에 'com.google.firebase:firebase-messaging-ktx'를 추가하여 줍니다.

추가 후 오른쪽 상단 Sync Now클릭
3. 연동 확인하기
프로젝트 설정 후 제대로 연동되었는지 확인하기 위하여 토큰값을 받아 오는 코드를 작성합니다.
MainActivity.kt
class MainActivity : AppCompatActivity() {
private lateinit var binding : ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = DataBindingUtil.setContentView(this,R.layout.activity_main)
FirebaseMessaging.getInstance().token.addOnCompleteListener {
if (it.isSuccessful){
Log.d("firebase","Token == ${it.result}")
}
}
}
}FirebaseMessaging에서 token.addOnCompleteListener에서 성공일 경우 textview에 it.result(토큰) 값을 표시하여 줍니다.

로그창에 token값이 출력되면 연동이 완료되었습니다.
'android > 코드' 카테고리의 다른 글
| [Android / Kotlin] SNS(카카오)로그인 (0) | 2023.06.23 |
|---|---|
| [android/Kotlin] 푸시 메시지 구현 - 푸시 메시지 구현(이미지 푸시, 긴글 푸시) (0) | 2023.03.22 |
| [Android/Kotlin] 비디오에서 썸네일 이미지 지정하기 - 비디오 썸네일 지정(2) (0) | 2023.03.20 |
| [Android/Kotlin] registerForActivityResult사용하여 앨범에서 사진 선택하기- 비디오 썸네일 지정(1) (0) | 2023.03.20 |
| [Android/Kotlin] 커스텀 앨범 만들기 - 커스텀 갤러리(2) (0) | 2023.03.17 |




