| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 불그리레시피
- 안드로이드 뒤집히는 뷰
- 우편물재난문자
- android remoteconfig
- 앱 광고 설정
- 안드로이드 리스트뷰와 광고
- 정국라면
- firebase RemoteConfig
- 국제우편물
- 안드로이드 광고
- android 뒤집히는 카드뷰
- android 영단어 기능 만들기
- 정국라면레시피
- 애드몹 설정
- android 수익
- 앱에 광고달기
- android 광고달기
- Android AdMob
- 라면레시피추천
- FlipView
- RecyclerView in Admob
- 안드로이드
- kotlin
- android 앱업데이트 없이 변경하기
- android 터치시 뒤집히는 뷰
- 앱에 광고 수익
- Android
- 테러우편물
- android notification
- android kotlin
- Today
- Total
TAE
[Android/Kotlin] 클릭하면 뒤집히는 뷰로 영단어 암기장 만들기 flip view(플립뷰) 본문
이번 포스팅에는 클릭하면 뒤집히는 애니메이션을 가진 플립 뷰에 대해 포스팅 해보겠습니다.

위 그림처럼 클릭하면 뒤집히는 flip view(플립뷰)를 활용하여 간단한 영단어 암기장을 구현해 보겠습니다.
ViewPager2 + EasyFlipView + Firebase remoteConfig 를 사용하여 만들어 보겠습니다.
EasyFlipView는 외부 라이브러리를 사용하여 쉽게 구현 하였습니다.
Firebase remoteConfig는 아래 주소에서 확인 가능합니다.
https://tg-world.tistory.com/26
[Android/Kotlin] RemoteConfig로 클릭하면 뒤집히는 뷰로 영단어 암기장 만들기
이번 포스팅은 RemoteConfig에 대한 포스팅을 진행하여 보겠습니다. RemoteConfig란? 앱 업데이트를 게시하지 않아도 하루 활성 사용자 수 제한 없이 무료로 앱의 동작과 모양을 변경할 수 있는 툴 이라
tg-world.tistory.com
지금은 뒤집히는 UI 구성으로 데이터는 하나로 하드코딩 구성하였습니다.
그럼 코드 보면서 설명 드리겠습니다.
우선 EasyFlipView를 사용하려면 build.gradle(app) 수준에 아래와 같이 추가하여 줍니다.
dependencies {
implementation 'com.wajahatkarim:EasyFlipView:3.0.3'
}1. Vocabulary.kt
data class Vocabulary(
val english: String,
val korean : String
)Vocabulary 라는 데이터 클래스를 만들어 줍니다.
english와 korean을 String으로 받는 data class입니다.
2. MainActivity.kt
class MainActivity : AppCompatActivity() {
private val viewPager: ViewPager2 by lazy { findViewById(R.id.viewpager) }
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
initView()
// initData()
}
private fun initView() {
viewPager.adapter =
VocabularyPagerAdapter(
listOf(
Vocabulary("suite", "(호텔의) 스위트룸")
)
)
}여기선 간단하게 UI 확인용으로 하드코딩으로 1개의 단어만 사용하겠습니다.
viewPager.adapter에 VocabularyPagerAdapter로 리스를 만들어 넘겨줍니다.
리스트에는 아까 만든 데이터 클래스에 하드코딩으로 작성한 단어를 넘겨줍니다.
3. activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textStyle="bold"
android:textSize="20dp"
android:textColor="@color/black"
android:text="클릭하면 뒤집히는 카드뷰"/>
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>4. VocabularyPagerAdapter
class VocabularyPagerAdapter(
private val vocabularies: List<Vocabulary>
) : RecyclerView.Adapter<VocabularyPagerAdapter.VocabularyViewHolder>() {
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int) = VocabularyViewHolder(
LayoutInflater.from(parent.context).inflate(R.layout.itme_vocabulary, parent, false)
)
override fun getItemCount() = Int.MAX_VALUE
override fun onBindViewHolder(holder: VocabularyViewHolder, position: Int) {
holder.bind(vocabularies[position % vocabularies.size])
}
class VocabularyViewHolder(itemview: View) : RecyclerView.ViewHolder(itemview) {
private val englishTV: TextView = itemview.findViewById(R.id.englishTV)
private val koreanTv: TextView = itemview.findViewById(R.id.koreanTv)
private val flipView: EasyFlipView = itemview.findViewById(R.id.flipview)
fun bind(vocabulary: Vocabulary) {
englishTV.text = vocabulary.english
koreanTv.text = vocabulary.korean
flipView.isFlipOnTouch = true
flipView.isEnabled = true
}
}
}앞서 받은 data를 bind에서 넣어줍니다.
5. itme_vocabulary.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical">
<com.wajahatkarim3.easyflipview.EasyFlipView
android:id="@+id/flipview"
android:layout_width="250dp"
android:layout_height="250dp"
android:layout_gravity="center_horizontal"
app:autoFlipBack="true"
app:flipDuration="400"
app:flipEnabled="true"
app:flipFrom="right"
app:flipOnTouch="true"
app:flipType="horizontal">
<TextView
android:id="@+id/englishTV"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#00E2FF"
android:gravity="center"
android:text="aodkwoakdo"
android:textColor="@color/white"
android:textSize="20dp"
android:textStyle="bold"
tools:text="sdasasdasdsd" />
<TextView
android:id="@+id/koreanTv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#34A1F8"
android:gravity="center"
android:textColor="@color/white"
android:textSize="20dp"
android:textStyle="bold"
tools:text="ddddd" />
</com.wajahatkarim3.easyflipview.EasyFlipView>
</LinearLayout>여기서 EasyFlipView를 사용합니다.
사용 방법은
<com.wajahatkarim3.easyflipview.EasyFlipView
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:flipOnTouch="true"
app:flipEnabled="true"
app:flipDuration="400"
app:flipFrom="right"
app:flipType="horizontal"
app:autoFlipBack="false"
>
<!-- Back Layout Goes Here -->
<include layout="@layout/flash_card_layout_back"/>
<!-- Front Layout Goes Here -->
<include layout="@layout/flash_card_layout_front"/>
</com.wajahatkarim3.easyflipview.EasyFlipView>위 코드 처럼 플립뷰 내에 backLayout과 Front레이아웃만 작성하여 사용하시면 됩니다.
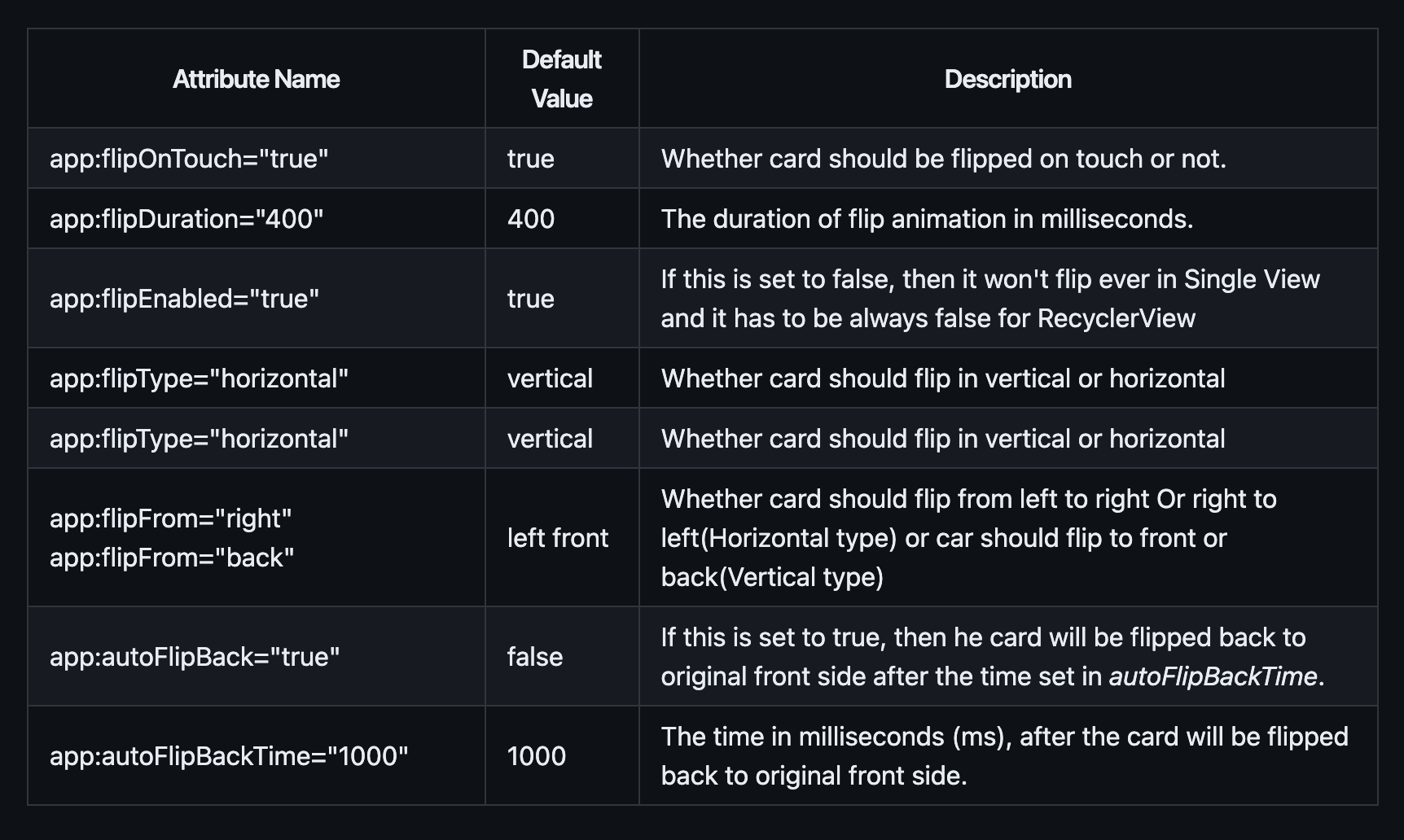
플립뷰 속성으로는

위와같이 터치시 카드 뒤집을지 여부와
카드를 세로로 뒤집을것인지 가로로 뒤집을것인지 여부
애니메이션 지속 시간
카드가 뒤집힌 뒤 다시 앞면으로 뒤집힐지 여부 등등 속성을 지정할 수 있습니다.
자세한 속성은 아래에서 확인 가능합니다.
https://github.com/wajahatkarim3/EasyFlipView
GitHub - wajahatkarim3/EasyFlipView: 💳 A quick and easy flip view through which you can create views with two sides like cred
💳 A quick and easy flip view through which you can create views with two sides like credit cards, poker cards etc. - GitHub - wajahatkarim3/EasyFlipView: 💳 A quick and easy flip view through which ...
github.com
'android' 카테고리의 다른 글
| [android/kotlin] 앱에 광고 달고 수익 실현하기 - 애드몹 계정설정 (0) | 2023.08.28 |
|---|---|
| [Android/Kotlin] RemoteConfig로 클릭하면 뒤집히는 뷰로 영단어 암기장 만들기 (0) | 2023.08.10 |
| [Android/Kotlin] 숏츠 화면 만들기 (ExoPlayer) (0) | 2023.07.12 |
| [Android/Kotlin]SNS(google) 로그인 (0) | 2023.06.25 |
| [Android] 안드로이드 스튜디오 글씨체 폰트파일 적용 (0) | 2023.06.23 |




